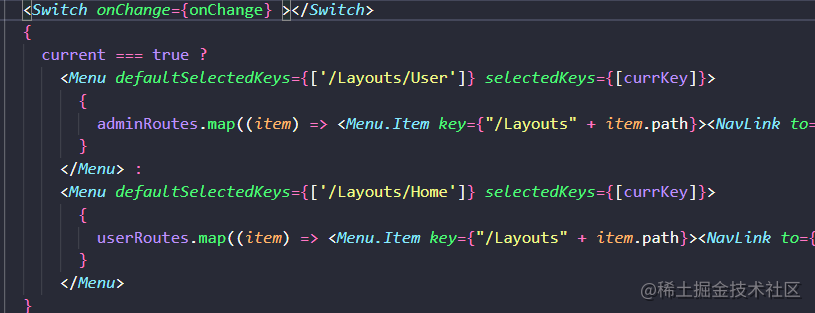
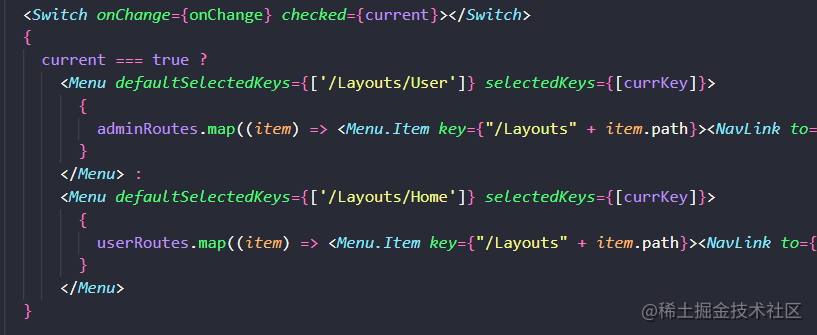
menuitem - react-router+antD/ How to highlight a menu item when press back/forward button? - Stack Overflow
ComboBox defaultSelectedKey doesn't work within BrowserRouter · Issue #3185 · microsoft/fluentui · GitHub

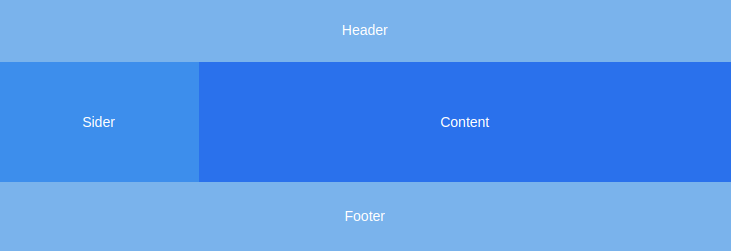
javascript - React Router with - Ant Design Sider: how to populate content section with components for relevant menu item - Stack Overflow
GitHub - saturnism/todo-react-umi-dva: An example Todo app using React, Ant Design, umi, and dva. With mocked service to run locally.
![SOLVED] Child unique key _ Ethereum NFT Boilerplate - Moralis General - Moralis Web3 Forum - Largest Web3 Dev Community 📈 SOLVED] Child unique key _ Ethereum NFT Boilerplate - Moralis General - Moralis Web3 Forum - Largest Web3 Dev Community 📈](https://moralis-forum.s3.dualstack.eu-north-1.amazonaws.com/original/2X/2/271cf832ec00da7f9f5c4fd930186f0f93c5bab5.png)