Bug: React Portal fails PropType validation as child of BrowserRouter · Issue #19565 · facebook/react · GitHub

Warning: Failed prop type: The prop `children` is marked as required in `Button`, but its value is `undefined` · Issue #78 · creativetimofficial/ct-material-dashboard-pro-react · GitHub
Failed prop type: Invalid prop `children` supplied to `ForwardRef(Tooltip)`. Expected an element that can hold a ref · Issue #31261 · mui/material-ui · GitHub

reactjs - Failed prop type: Invalid prop `container` supplied to `ForwardRef(Portal)` when I open Material UI menu - Stack Overflow

React Update 2021. React¹⁷, Material UI⁴, Redux, Axios | by David Zhao | Jul, 2021 | Medium | Medium

javascript - Failed prop type: Invalid prop `label` of type `object` supplied to `Button`, expected `string` - Stack Overflow
Warning: Failed prop type: Invalid prop `children` of type `array` supplied to `Provider`, expected a single ReactElement. · Issue #1998 · aksonov/react-native-router-flux · GitHub

javascript - GETTING ERROR : Warning: Failed prop type: Invalid prop ` children` supplied to `Form`, expected a ReactNode - Stack Overflow

react错误总结IE11:Failed prop type: Invalid prop `children` supplied to `Router`, expected a ReactNode | 浆糊之家



![React 18 - Property 'children' does not exist fix [2022] - YouTube React 18 - Property 'children' does not exist fix [2022] - YouTube](https://i.ytimg.com/vi/Knes9ih5ObM/maxresdefault.jpg)

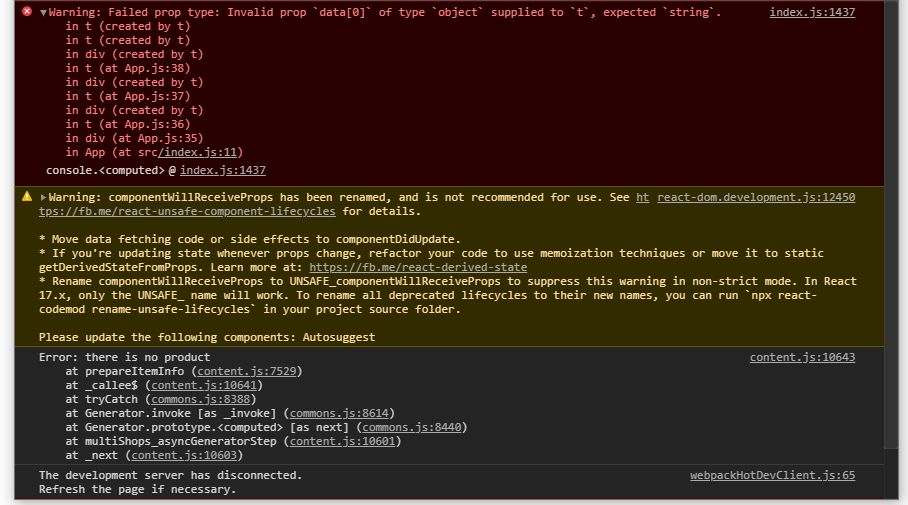
![React ESLint Error: X is missing in props validation [Fix] | bobbyhadz React ESLint Error: X is missing in props validation [Fix] | bobbyhadz](https://bobbyhadz.com/images/blog/react-eslint-error-missing-in-props-validation/warning-failed-prop-type-invalid-prop-of-type.webp)





![React + Material UI Modal] Warning: Failed prop type: Invalid prop children ... 해결하기 React + Material UI Modal] Warning: Failed prop type: Invalid prop children ... 해결하기](https://blog.kakaocdn.net/dn/bhyy56/btqNqZ7PU0N/iAFVePCb8UeUT5TDnG1nZk/img.png)



