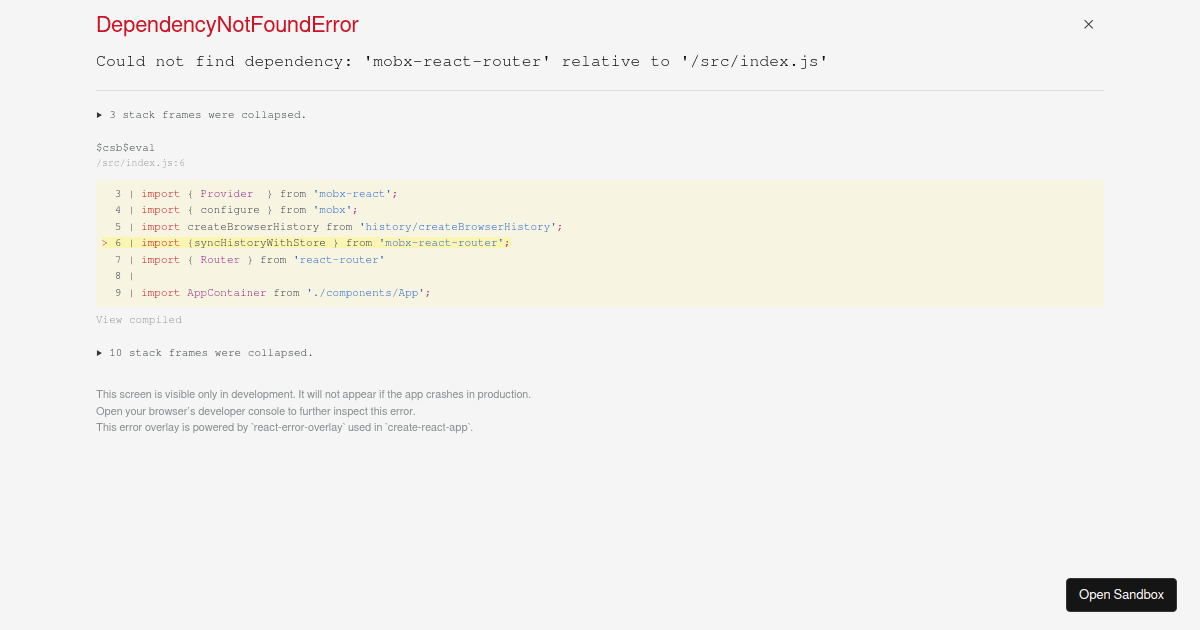
web applications - Webpack for production does not work with react-router browserHistory? - Stack Overflow

Choosing A Router In React Apps. Learn the 4 Fundamental Types Of… | by Akash Shyam | Frontend Weekly | Medium
historyApiFallback doesn't work, for scripts, if you're nested multiple path sections deep · Issue #216 · webpack/webpack-dev-server · GitHub

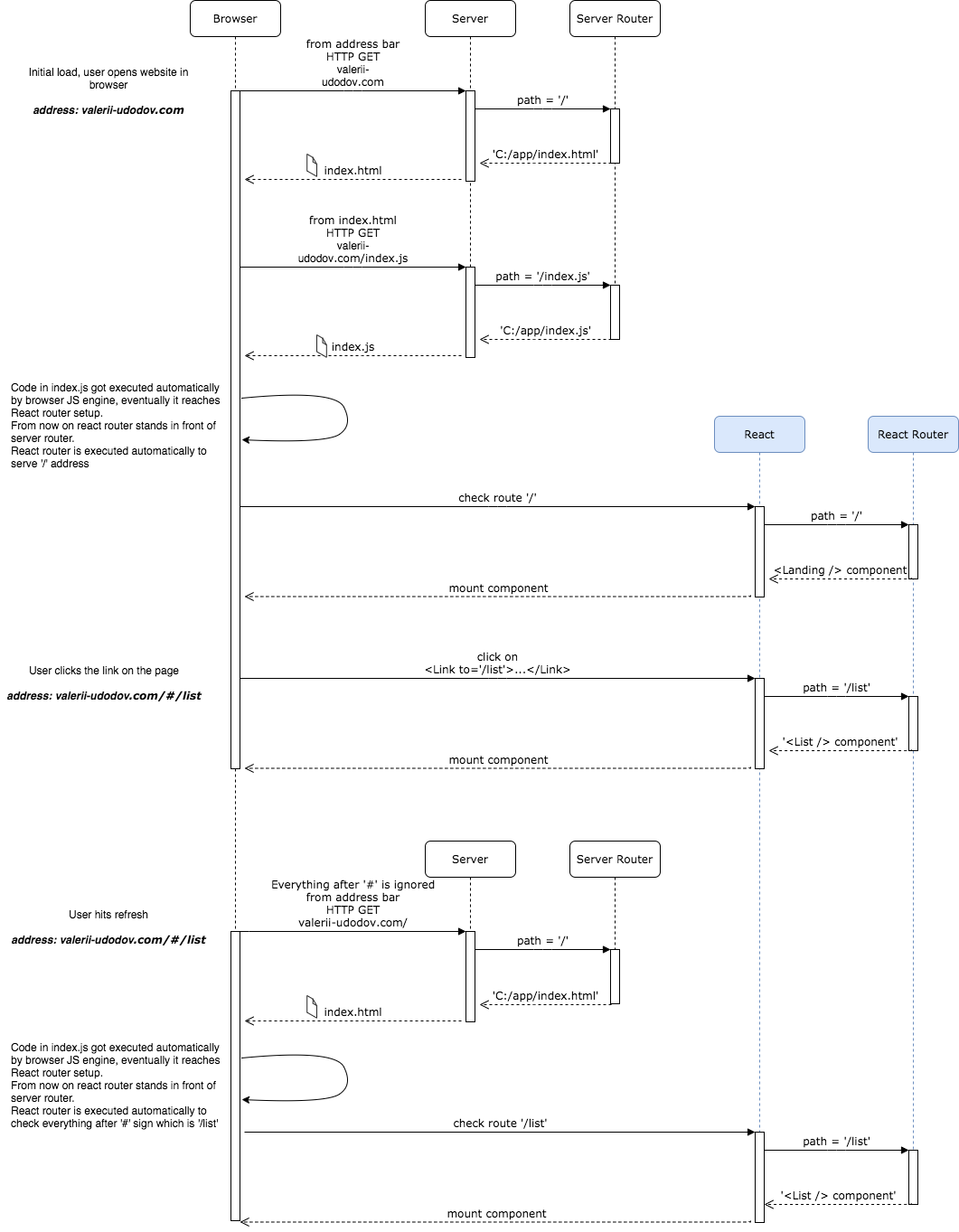
reactjs - Why can you refresh on a hashed route on hashHistory but not on browserHistory without apiFallback? - Stack Overflow