Setting up routes in your React Application with react-router-dom — part 2/2 | by Alex Mendes | Medium

Setting up routes in your React Application with react-router-dom — part 2/2 | by Alex Mendes | Medium

React Router v6 Tutorial in Hindi #4: NavLink Component | Default Active Class for Current Page - YouTube

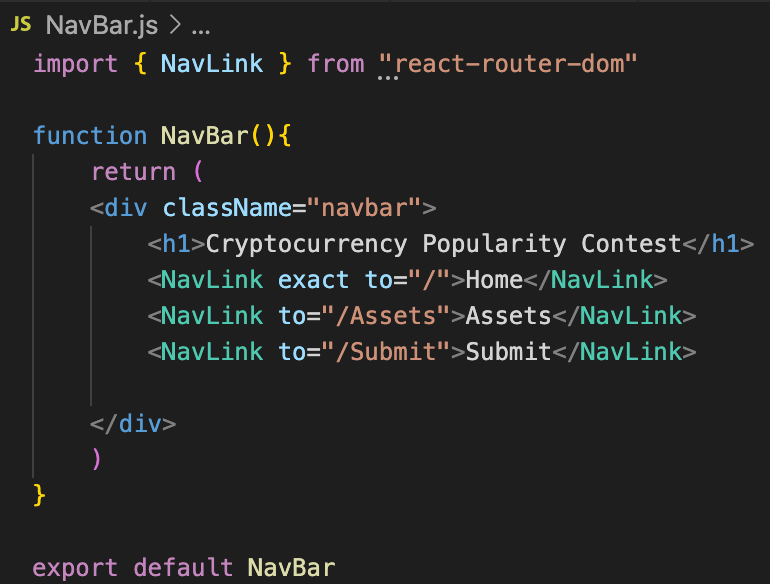
A Simplified Walkthrough: Using React Router and NavLink to Create a Single Page Application via React | by Frank Dillon | Medium