
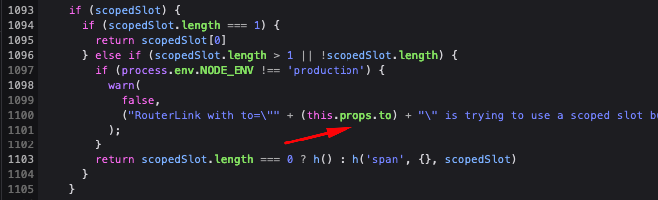
router-link> throws an error if multiple child elements provided with v-slot API. · Issue #3091 · vuejs/vue-router · GitHub

Complete Vue Router 4 Guide: Basics, Programmatic Routing, Navigation Guards, Transition Effects and Composition API | by OnlyKiosk Dev Tech | Level Up Coding

Link component requires search property when dynamic props are passed · Issue #606 · TanStack/router · GitHub