Code Splitting using Lazy Loading with React, Redux, Typescript, and Webpack 4 | by Aviv Shafir | Innovid

Route-Based Code Splitting with Loadable Components and Webpack | by Jonathan Schwarz | priceline labs | Medium
Webpack 4] React-router does not render any routes when I build with NODE_ENV=production · Issue #7110 · webpack/webpack · GitHub
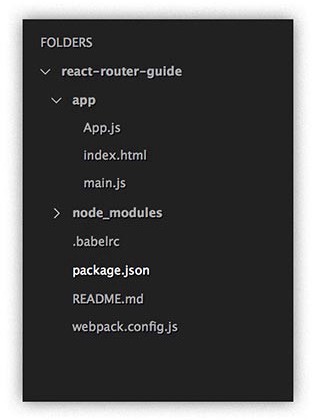
![How to setup React project without create-react-app [ Best way to learn React environment] [react-router-dom v6] - Frontend Guruji How to setup React project without create-react-app [ Best way to learn React environment] [react-router-dom v6] - Frontend Guruji](https://frontendguruji.com/blog/wp-content/uploads/2022/01/react-setup-hz.jpg)