
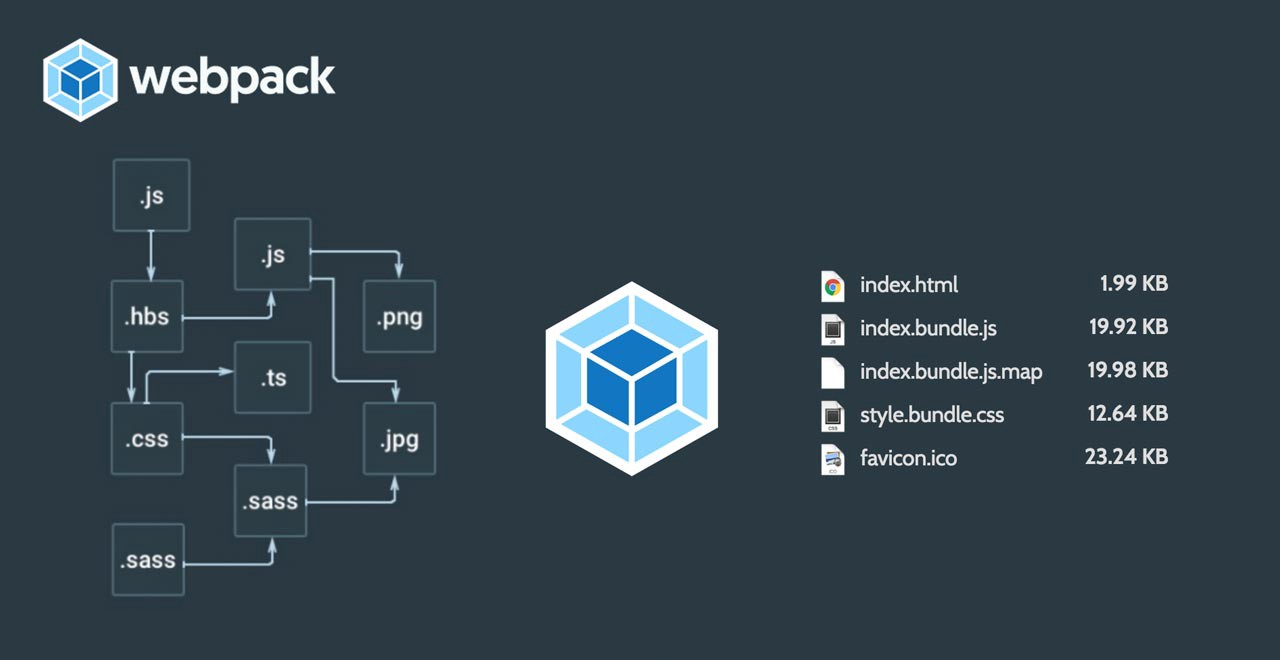
What is Webpack and how does it work | Ma-No Tech News & Analysis, javascript, angular, react, vue, php

Ship legacy JavaScript and CSS files in a Webpack Project with webpack-merge-and-include-globally – Bram.us
Webpack 3 to 4: Facing the known unknowns and unknown unknowns | by Chris Liu | Coursera Engineering | Medium
use resolve/alias to resolve stylus import paths · Issue #160 · webpack -contrib/stylus-loader · GitHub
GitHub - slightlyfaulty/stylus-native-loader: ✒️ A super fast Stylus loader for Webpack that leverages the built-in power of Stylus.