
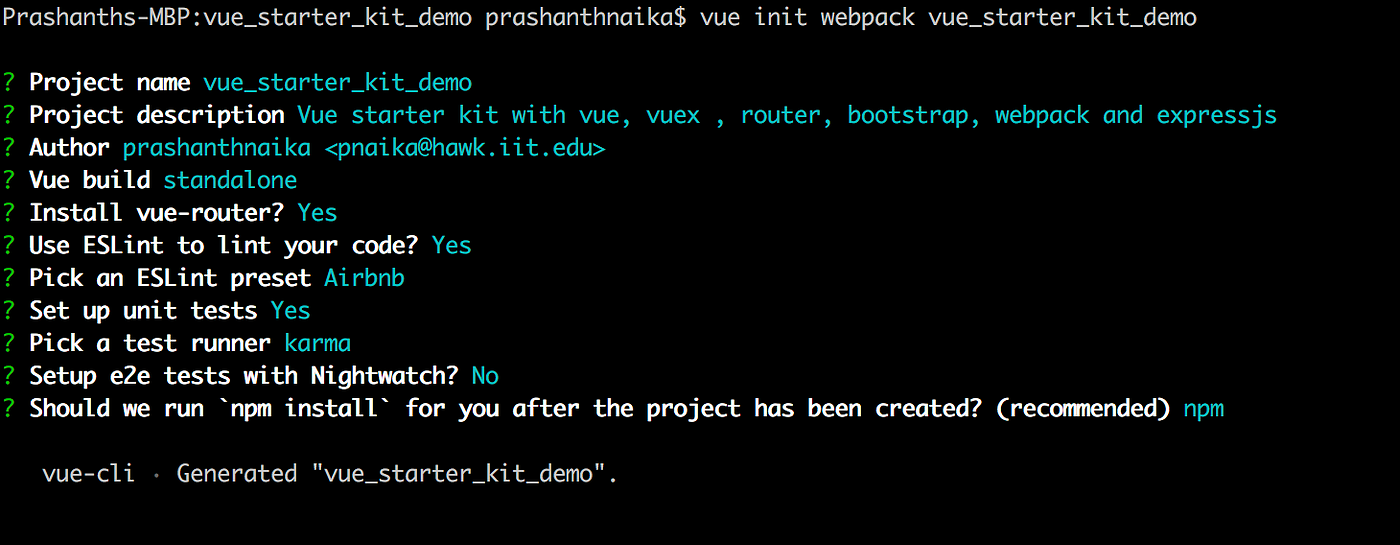
Starter kit with VueJS, VueX, Router, Webpack, Vue-bootstrap and ExpressJS | by Prashanth Naik | Medium

Vue Tip: Use Vuex in Vue Router Navigation Guards | Michael Hoffmann - Senior Frontend Developer (Freelancer)

Understanding Vuex ,Utilize Vuex with VuexPersist, sessionStorage and localStorage | by Coding Notes | Medium