How to Quickly Get the Current Route in Next.js | by Coding Beauty Tutorials | Coding Beauty Tutorials | Medium
How to get all routes (and the current route) in Vue Router with Vue 3 Composition API. | by masonmedia | Medium

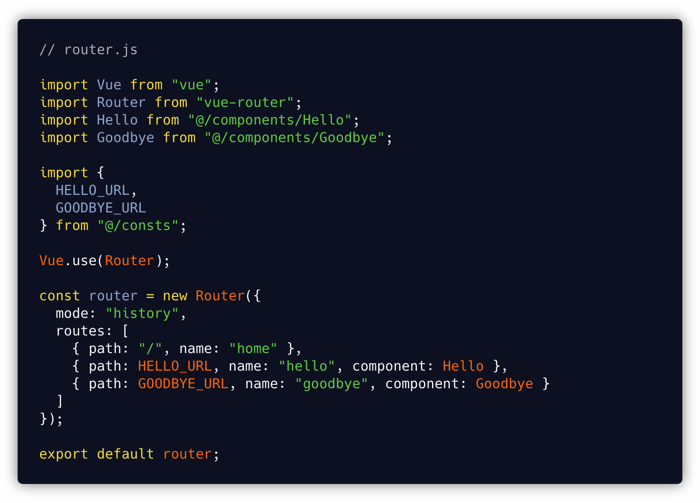
Complete Vue Router 4 Guide: Basics, Programmatic Routing, Navigation Guards, Transition Effects and Composition API | by OnlyKiosk Dev Tech | Level Up Coding

Vue Tip: Use Vuex in Vue Router Navigation Guards | Michael Hoffmann - Senior Frontend Developer (Freelancer)

javascript - How to implement sub menu of the current route's children with vue.js and vue router - Stack Overflow

Complete Vue Router 4 Guide: Basics, Programmatic Routing, Navigation Guards, Transition Effects and Composition API | by OnlyKiosk Dev Tech | Level Up Coding

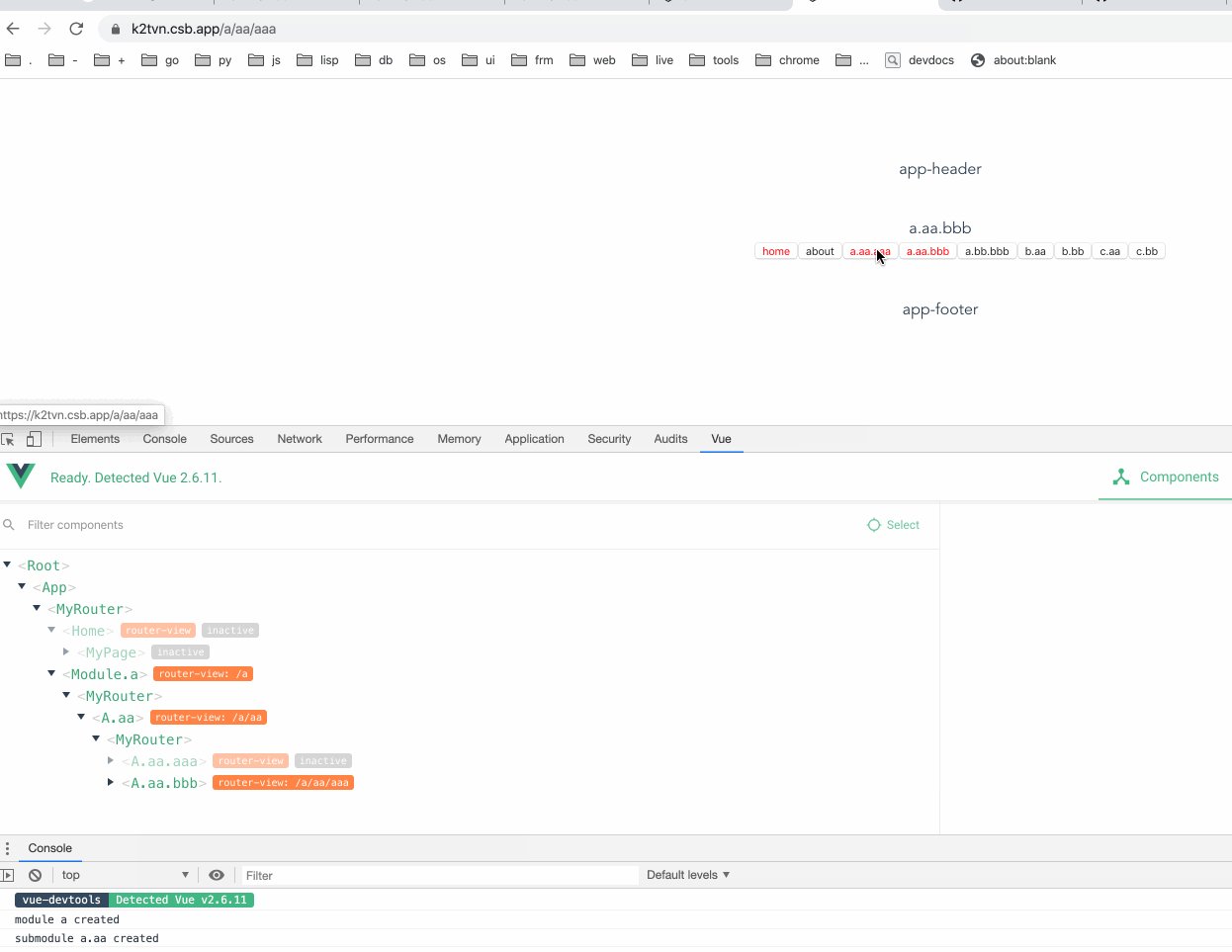
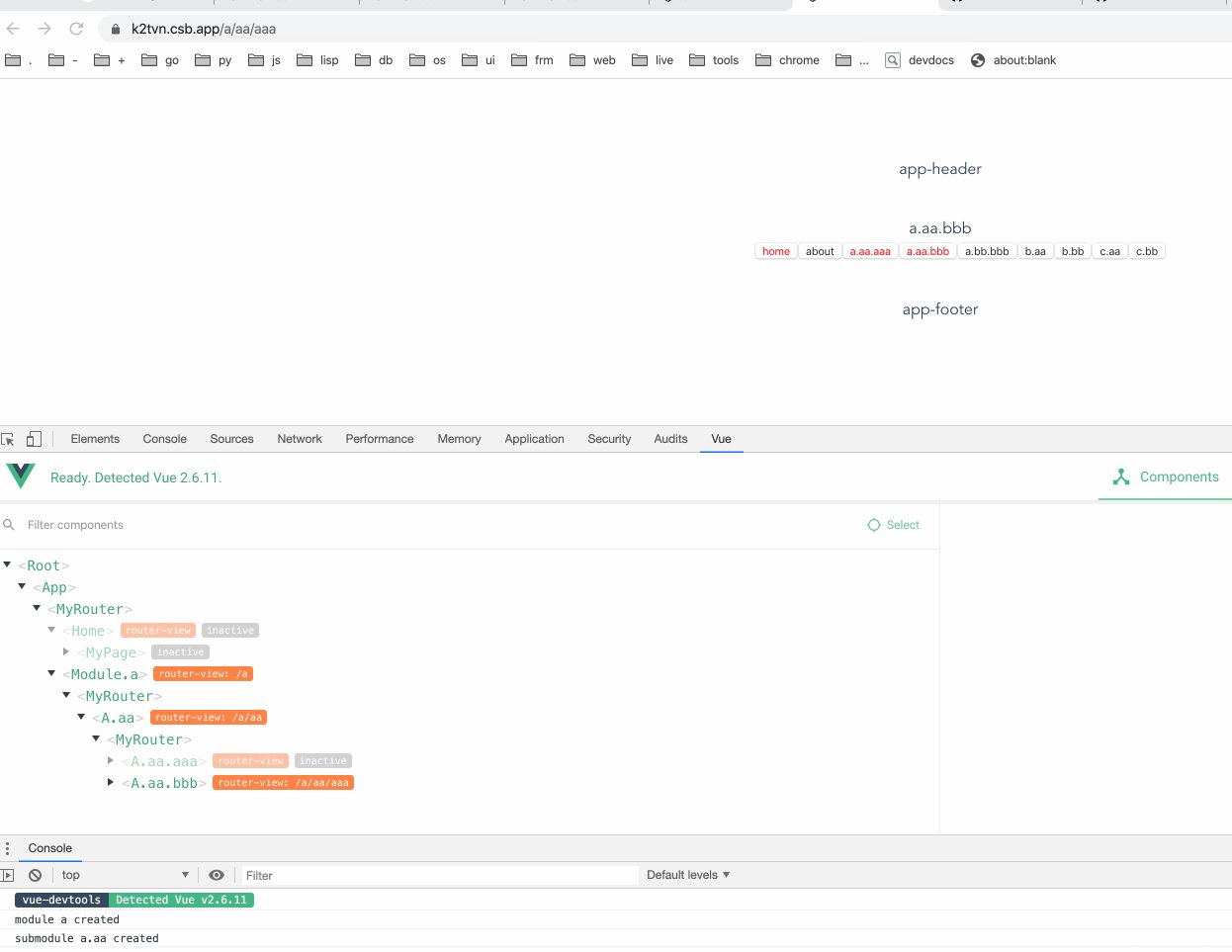
nested keep-alive and router-view render last route path component not current route component · Issue #3096 · vuejs/vue-router · GitHub









![Vue 2] Reload component when same route is requested Vue 2] Reload component when same route is requested](http://i.imgur.com/4jEn5QW.jpg?3)