Vue & Nuxt Tips - Michael Hoffmann | Michael Hoffmann (Mokkapps) - Senior Frontend Developer (Freelancer)

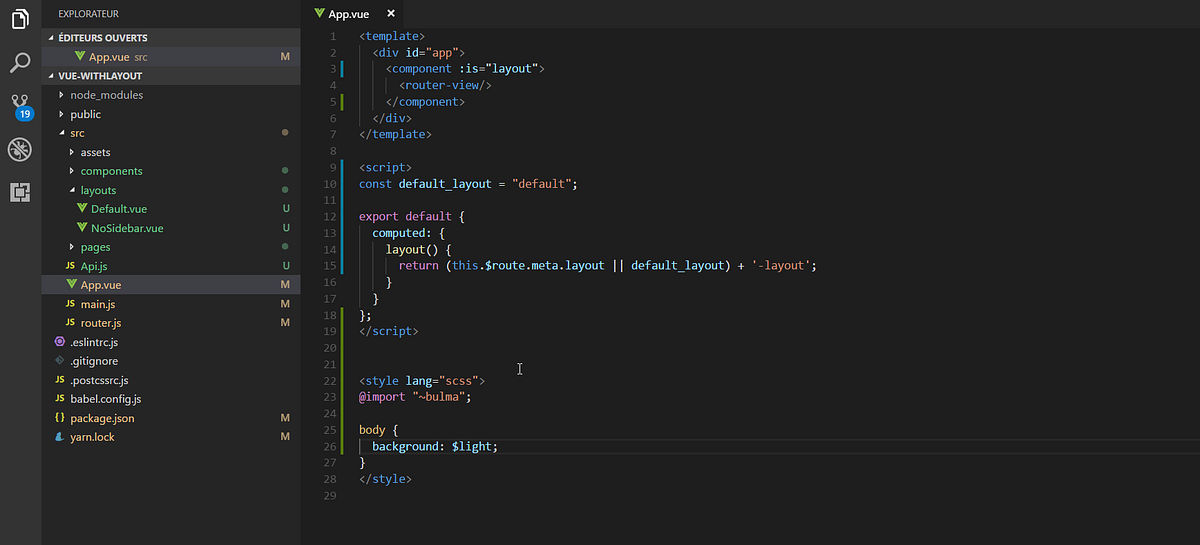
Anyway, here's how to create a multiple layout system with Vue and Vue- router | by Futari Boy - developer & indie hacker | ITNEXT

Anyway, here's how to create a multiple layout system with Vue and Vue- router | by Futari Boy - developer & indie hacker | ITNEXT

Vue & Nuxt Tips - Michael Hoffmann | Michael Hoffmann (Mokkapps) - Senior Frontend Developer (Freelancer)

Component Communication and State Management in Vue.js | by Fotis Adamakis | Vue.js Developers | Medium

vuejs2 - create a global component with children using multiple props in vue and nuxt js - Stack Overflow

javascript - Vue switching between same components in router-view will not mounted/created again - Stack Overflow

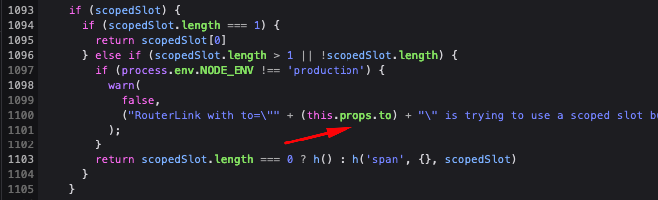
router-link> throws an error if multiple child elements provided with v-slot API. · Issue #3091 · vuejs/vue-router · GitHub


![Reusable Components and Vue Router [VueJS] - DEV Community Reusable Components and Vue Router [VueJS] - DEV Community](https://i.ytimg.com/vi/UIu-7qOdki4/maxresdefault.jpg)