
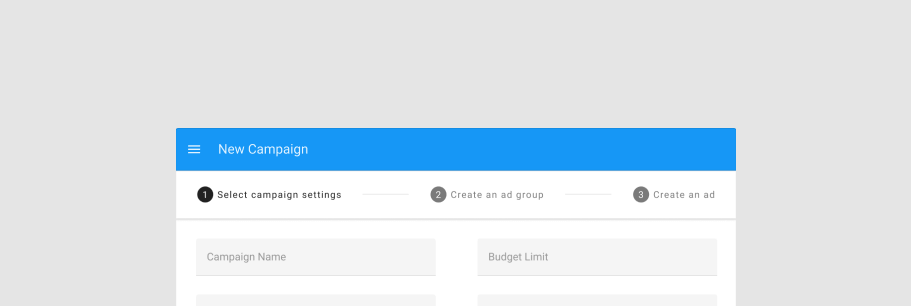
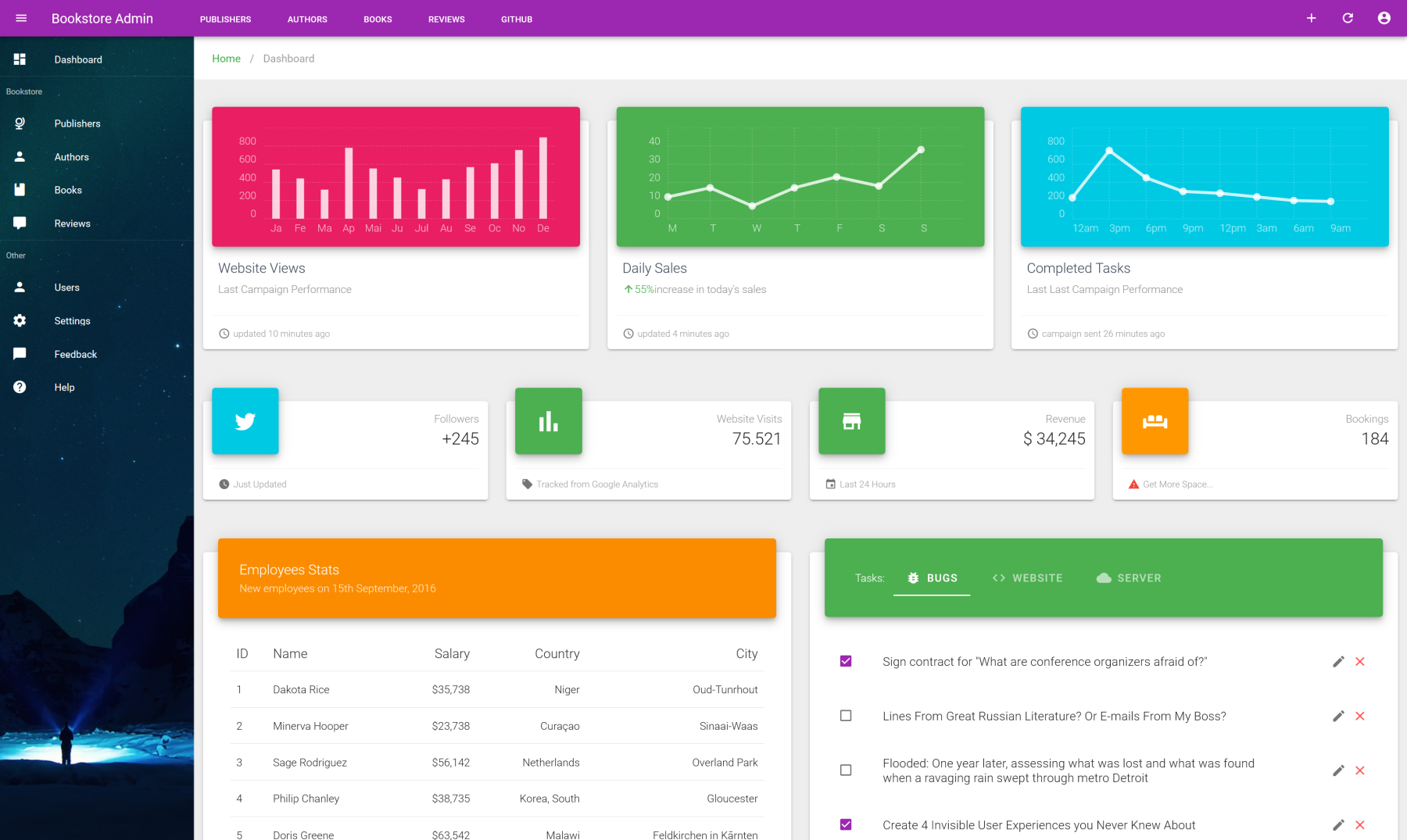
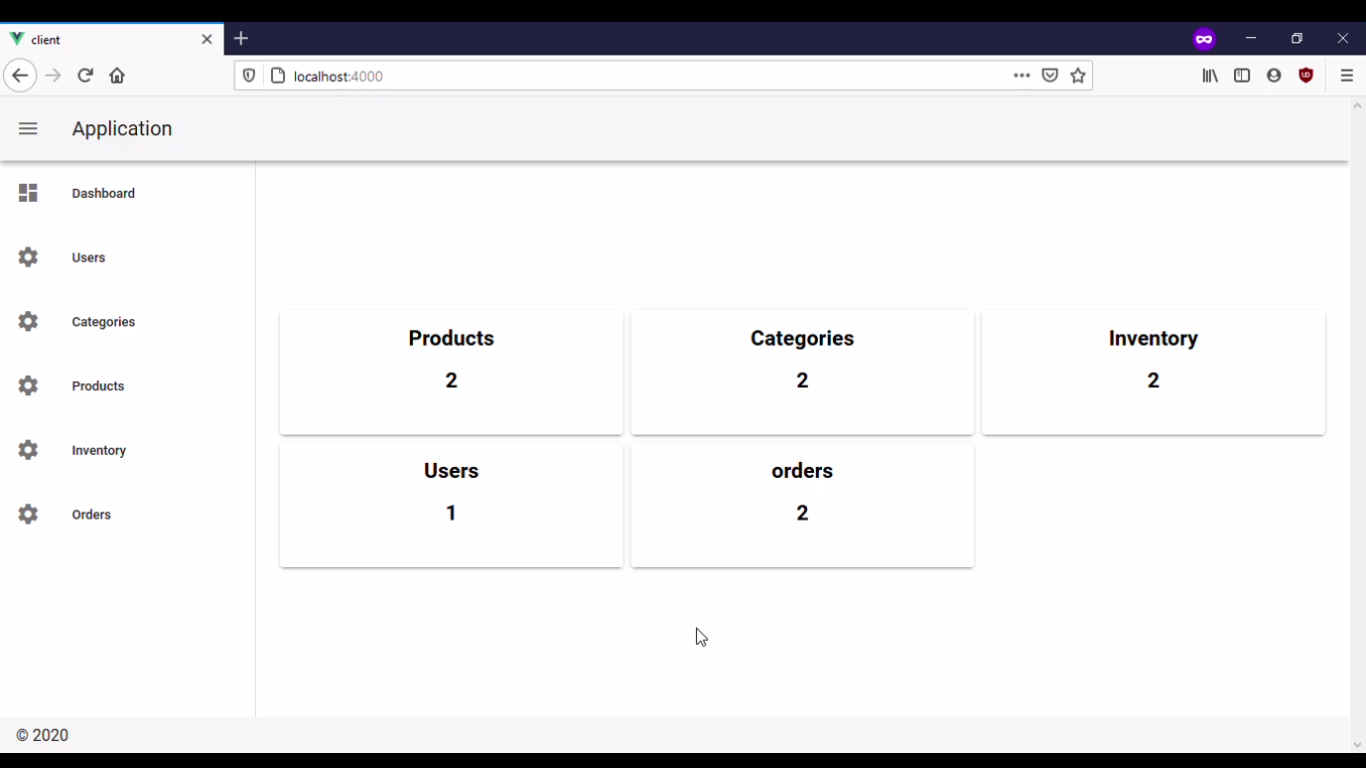
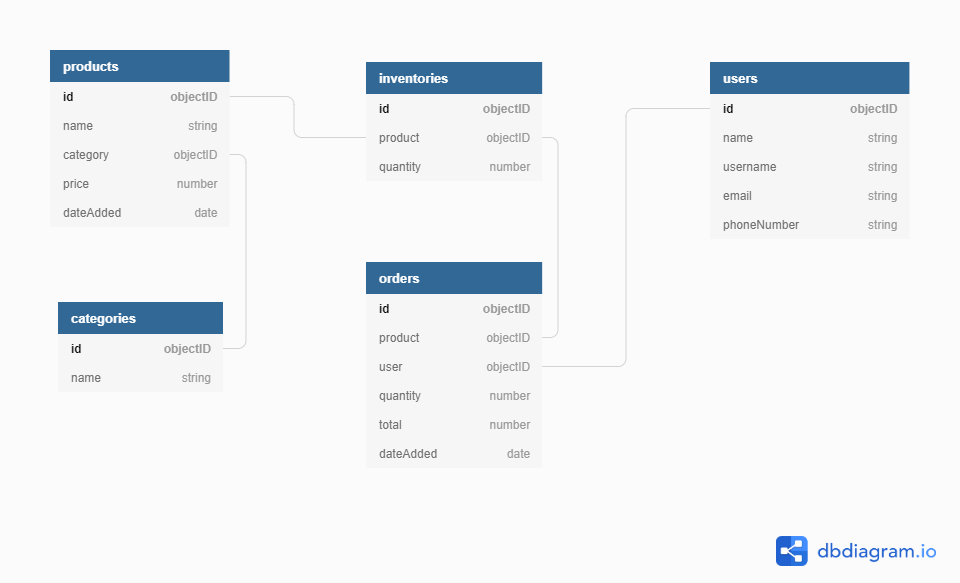
Rolling your own management application with Vue, Vue Router, Vuetify, and node-fetch - LogRocket Blog

Rolling your own management application with Vue, Vue Router, Vuetify, and node-fetch - LogRocket Blog

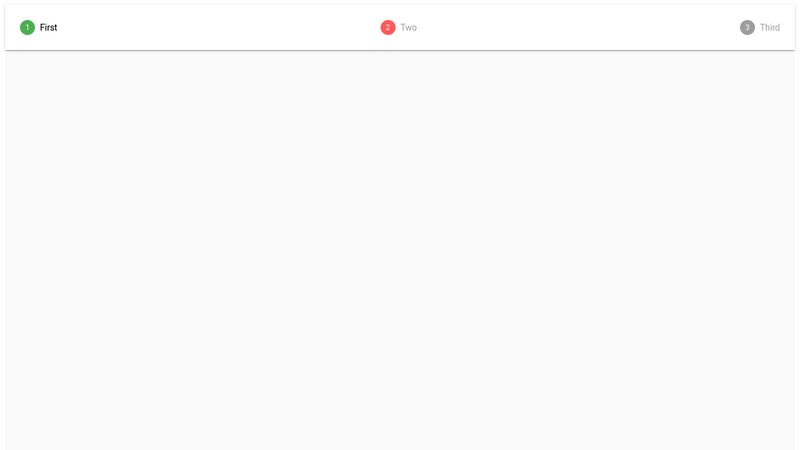
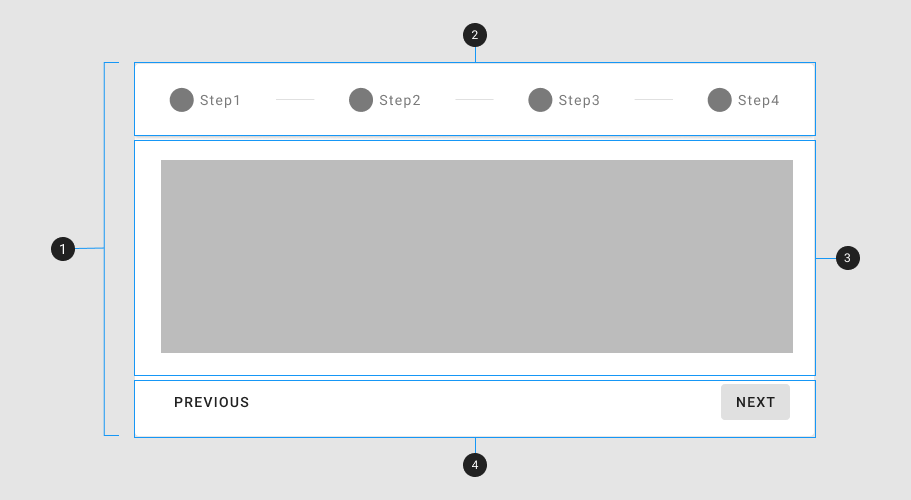
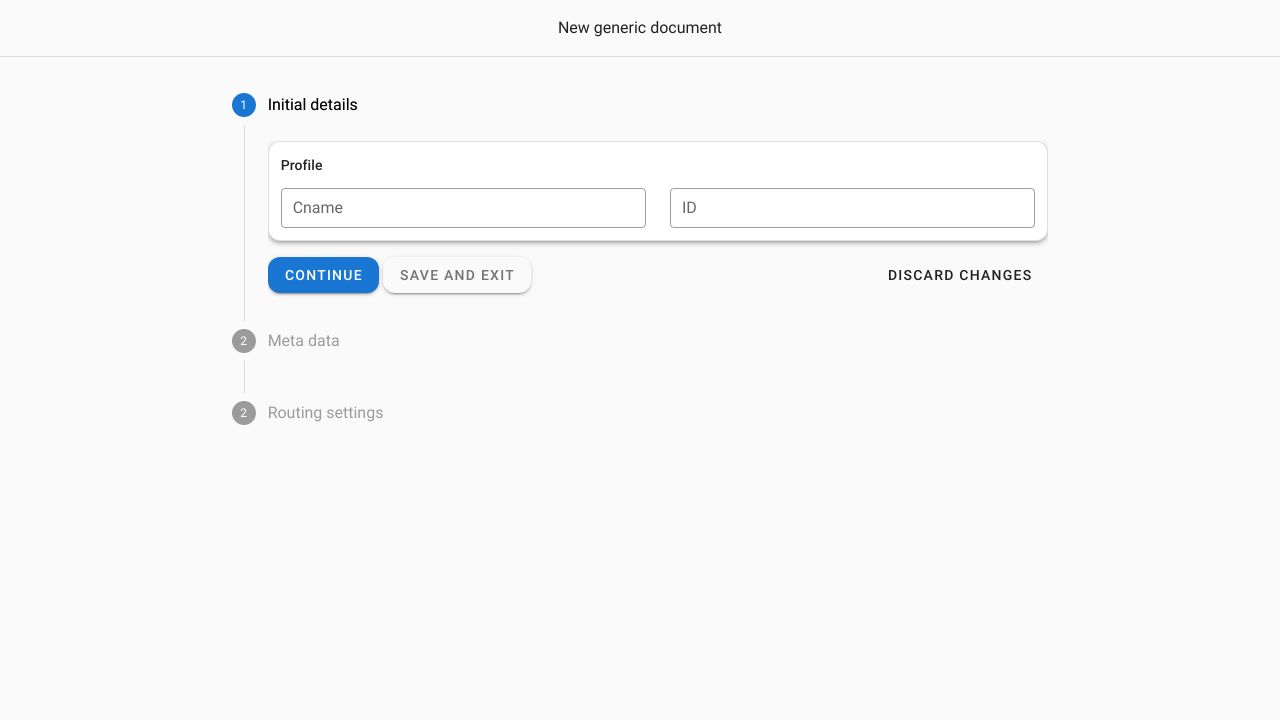
javascript - Vuetify.js: color prop in v-stepper does not take effect when deployed on Gitlab. How to move color prop to a CSS class? - Stack Overflow

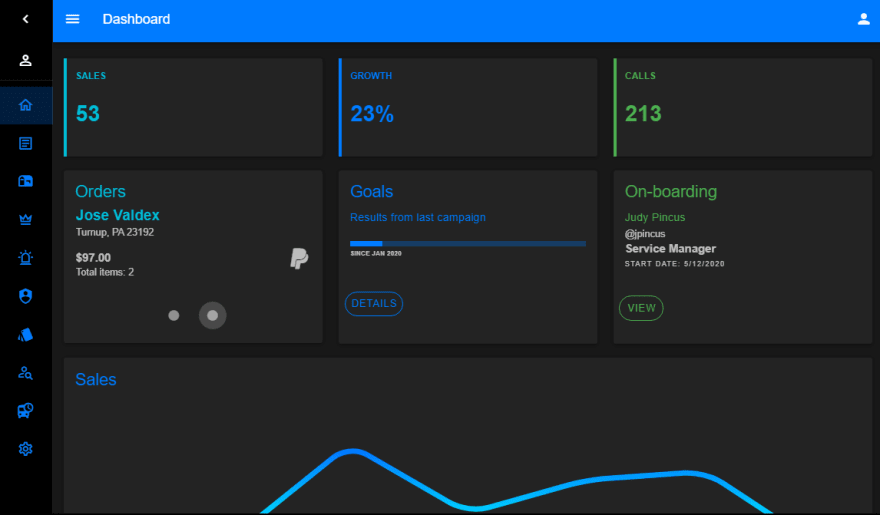
How to build a Single Page Application using Vue.js, Vuex, Vuetify, and Firebase | by Jennifer Bland | Vue.js Developers | Medium

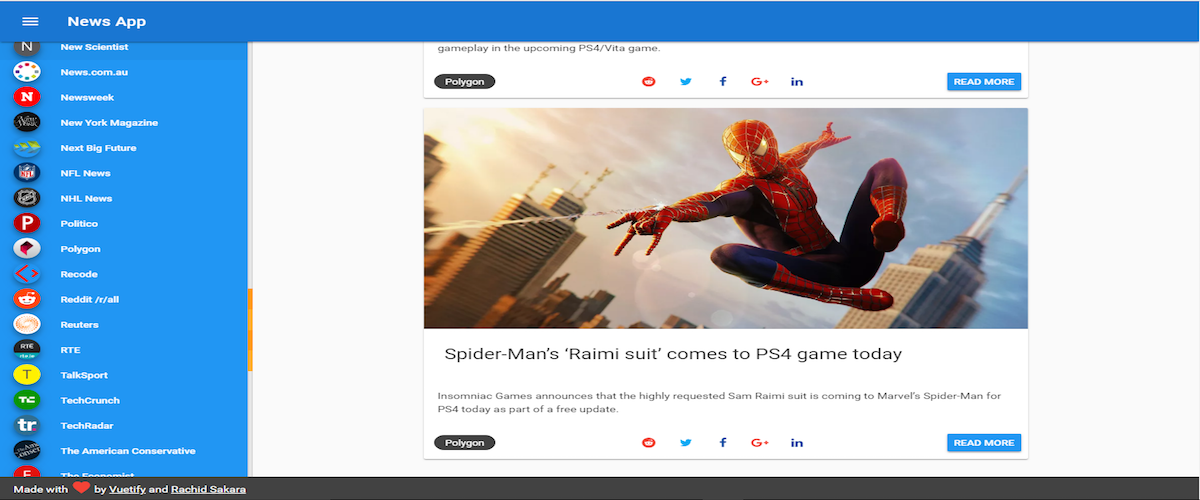
vuejs2 - Vuetify V-Stepper Card/Content automatic scroll up when goes to next slide - Stack Overflow